- Tác giả Abigail Brown [email protected].
- Public 2023-12-17 07:05.
- Sửa đổi lần cuối 2025-01-24 12:29.
Tất cả đồ họa được tạo thành từ một hoặc nhiều yếu tố thiết kế đồ họa. Chúng là các thành phần như màu sắc, kiểu và hình ảnh, trái ngược với các nguyên tắc thiết kế như cân bằng, tiêu điểm và sử dụng khoảng trắng. Không phải tất cả các phần đều kết hợp mọi yếu tố; ví dụ: các đường và hình dạng có thể tạo ra sự cân bằng mà không cần ảnh.
Hình

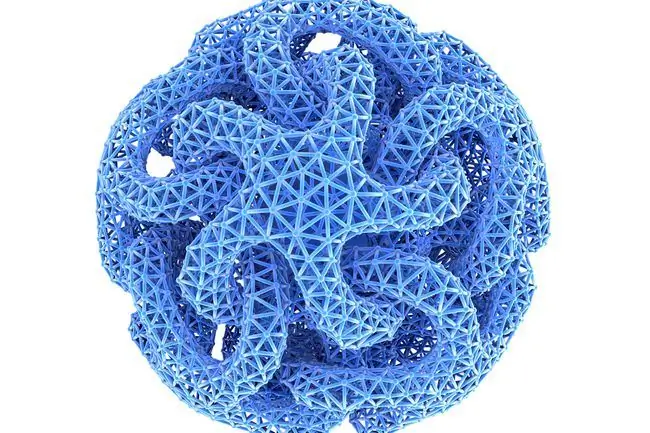
Từ những bức tranh cổ đến những logo hiện đại, hình dạng là gốc rễ của thiết kế. Chúng có thể là hình học (hình vuông, hình tam giác, hình tròn) hoặc hữu cơ và được hình thành tự do (bất cứ thứ gì). Chúng có thể có đường cong mềm mại, góc sắc nét và mọi thứ ở giữa.
Shapes là phương pháp thiết kế đồ họa, cho phép bạn:
- Thiết lập bố cục.
- Tạo mẫu.
- Nhấn mạnh các phần của trang.
- Xác định ranh giới bằng cách kết nối hoặc tách các phần của trang.
- Tạo chuyển động và dòng chảy, dẫn mắt từ yếu tố này sang yếu tố khác.
- Tương tác để tạo các phần tử bổ sung-ví dụ: tạo hình dạng bằng cách sử dụng văn bản trên trang.
Với phần mềm đồ họa như Adobe Illustrator, Photoshop và GIMP miễn phí, việc tạo và xử lý các hình dạng dễ dàng hơn bao giờ hết.
Dòng

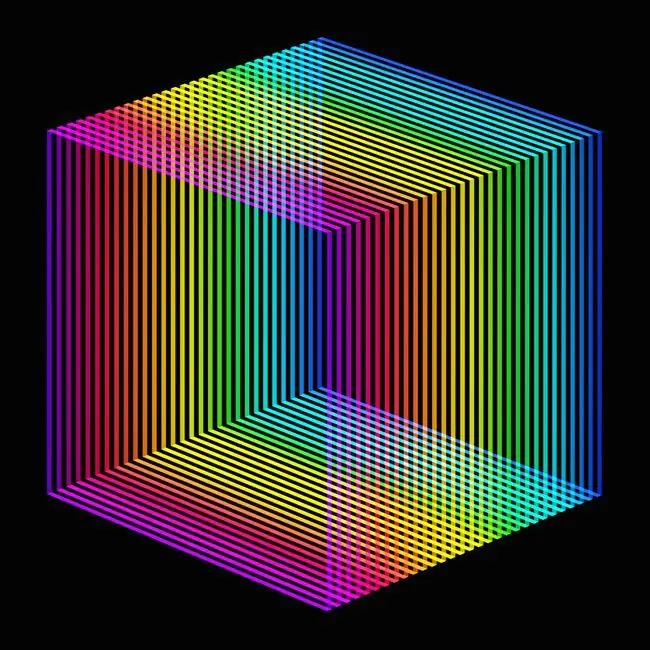
Đường phân chia không gian, hướng mắt và tạo biểu mẫu. Ở cấp độ cơ bản nhất, các đường thẳng trong bố cục phân tách nội dung, chẳng hạn như trong tạp chí và báo và trên các trang web. Tất nhiên, các nhà thiết kế có thể tiến xa hơn nhiều với các đường cong, chấm chấm và ngoằn ngoèo được sử dụng làm yếu tố xác định và làm cơ sở cho các hình minh họa và đồ họa. Các chuyên gia đồ họa thường kết hợp các dòng với loại.
Một kỹ thuật phổ biến là sử dụng một đường ngụ ý để dẫn các phần tử khác đi theo đường của nó, chẳng hạn như nhập vào một đường cong.
Màu

Màu gợi lên cảm xúc sâu sắc và nhà thiết kế có thể áp dụng cho bất kỳ yếu tố nào khác. Công dụng của màu sắc là gần như vô hạn; ví dụ: màu sắc có thể làm cho hình ảnh nổi bật, giúp truyền tải thông tin, nhấn mạnh một điểm, nâng cao ý nghĩa và biểu thị văn bản được liên kết trên trang web.
Lý thuyết màu sắc, một phần, bản lề trên bánh xe màu, thứ mà tất cả chúng ta đã thấy ở trường với các màu đỏ, vàng và xanh dương chính của nó và mối quan hệ của chúng với nhau. Tuy nhiên, việc sử dụng màu sắc đòi hỏi sự hiểu biết về nhiều thứ hơn là chỉ pha trộn chúng; các thuộc tính màu như sắc độ, bóng râm, tông màu, sắc thái, độ bão hòa và giá trị kết hợp trong các mô hình màu khác nhau - ví dụ: CMYK (được gọi là mô hình trừ) và RGB, một mô hình cộng.
Loại

Trong thiết kế đồ họa, mục tiêu không chỉ đơn giản là đặt một số văn bản trên một trang mà là hiểu và sử dụng nó một cách hiệu quả để đạt được các mục tiêu của tác phẩm. Phông chữ (kiểu chữ), kích thước, căn chỉnh, màu sắc và khoảng cách đều có tác dụng. Các kiểu chữ thường được chia thành các họ kiểu, chẳng hạn như Times và Helvetica.
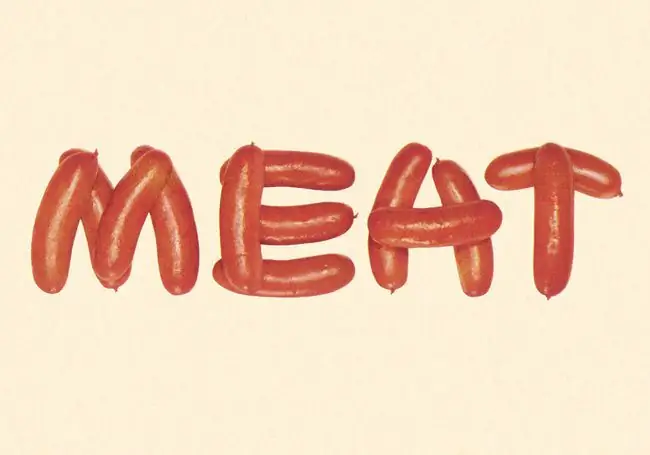
Các nhà thiết kế cũng sử dụng kiểu chữ để tạo ra các hình dạng và hình ảnh, truyền đạt tâm trạng (ấm, lạnh, vui, buồn) và gợi lên một phong cách (hiện đại, cổ điển, nữ tính, nam tính) - và đó là chỉ dành cho người mới bắt đầu.
Hiểu loại hình là toàn bộ nghệ thuật đối với chính nó; trên thực tế, một số nhà thiết kế dành riêng cho việc thiết kế phông chữ. Điều này đòi hỏi kiến thức chuyên môn về các thuật ngữ loại như kerning (khoảng cách giữa các chữ cái), hàng đầu (khoảng cách giữa các dòng) và theo dõi (khoảng cách tổng thể giữa các loại trên một trang). Hơn nữa, kiểu chữ có cấu trúc giải phẫu riêng mà người thiết kế phải hiểu để thiết kế với phông chữ một cách hiệu quả.
Nghệ thuật, Minh họa và Nhiếp ảnh

Một hình ảnh mạnh mẽ có thể tạo nên hoặc phá vỡ một thiết kế. Ảnh, minh họa và tác phẩm nghệ thuật kể câu chuyện, hỗ trợ ý tưởng, khơi gợi cảm xúc và thu hút sự chú ý của khán giả. Ảnh thường đóng một vai trò quan trọng trong việc xây dựng thương hiệu, vì vậy việc lựa chọn ảnh rất quan trọng.
Một số nhà thiết kế đồ họa tự mình tạo ra tác phẩm này. Một nhà thiết kế cũng có thể giao cho một nghệ sĩ hoặc nhiếp ảnh gia hoặc mua ảnh từ một trong nhiều nhà ảnh.
Kết cấu

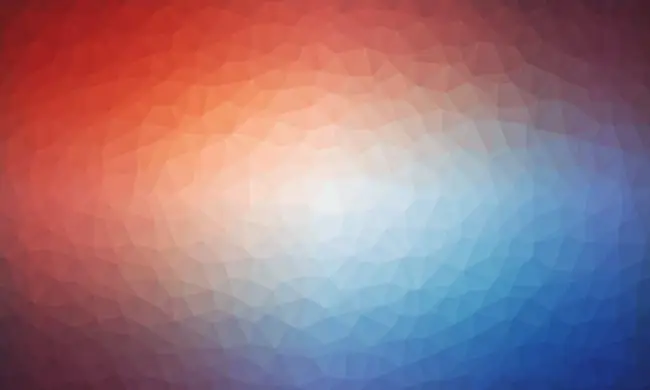
Kết cấu có thể là xúc giác (bề mặt thực tế của thiết kế) hoặc trực quan. Trong trường hợp đầu tiên, người xem có thể cảm nhận được kết cấu một cách vật lý, khiến nó trở nên khác biệt so với các yếu tố khác của thiết kế. Giấy và vật liệu được sử dụng trong thiết kế bao bì tạo ra kết cấu này. Trong trường hợp thứ hai, phong cách bao hàm kết cấu. Đồ họa nhiều lớp, phong phú có thể tạo ra một kết cấu trực quan phản ánh kết cấu thực tế hoặc tạo ra ấn tượng tổng thể về nó.
Kết cấu có thể áp dụng cho bất kỳ yếu tố nào khác trong thiết kế. Nó có thể làm cho văn bản xuất hiện ba chiều, hoa, chìm hoặc răng cưa. Kết cấu có thể làm cho một bức ảnh có vẻ mịn như thủy tinh hoặc nhảy ra như một dãy núi. Trên thực tế, kết cấu là một phần của tất cả các thiết kế đồ họa vì mọi thứ đều có bề mặt, dù là vật lý hay cảm nhận.
Nhà thiết kế lành nghề kết hợp các yếu tố này theo cách tương phản và bổ sung cho nhau để giúp tác phẩm đạt được mục tiêu cuối cùng: gửi thông điệp, tạo cảm xúc và / hoặc kích động hành động.






