- Tác giả Abigail Brown [email protected].
- Public 2023-12-17 07:05.
- Sửa đổi lần cuối 2025-01-24 12:29.
Trong hướng dẫn này, chúng tôi sẽ tạo đồ họa tia nắng cổ điển, hoàn hảo cho các dự án yêu cầu giao diện cổ điển và thêm một số sở thích nền. Đó là một đồ họa khá dễ thực hiện, tôi sẽ sử dụng công cụ bút, thêm màu, sao chép các lớp, sắp xếp các hình dạng và thêm một gradient. Chúng tôi sẽ sử dụng Photoshop CS6, nhưng bạn có thể theo dõi phiên bản cũ hơn mà bạn đã quen thuộc.
Để bắt đầu, chúng tôi sẽ khởi chạy Photoshop. Bạn có thể làm tương tự sau đó tiếp tục qua từng bước để làm theo.
Tạo Tài liệu Mới

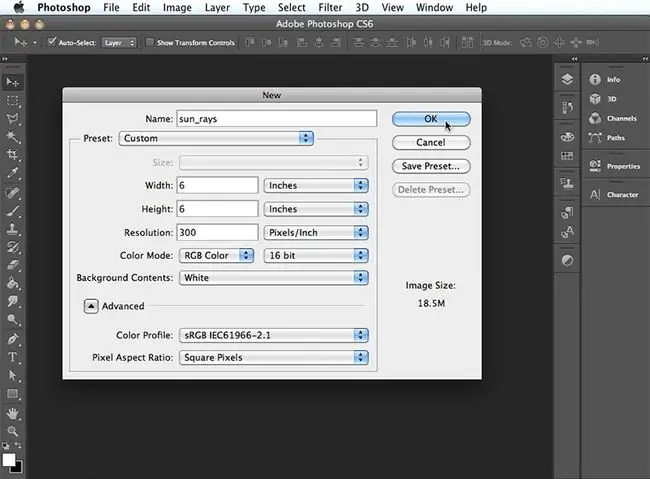
Để tạo một tài liệu mới, chọn File > New. Nhập tên, Sun Raysvà cả chiều rộng và chiều cao là 6 x 6 inch. Giữ nguyên các cài đặt mặc định còn lại và chọn OK.
Thêm Hướng dẫn

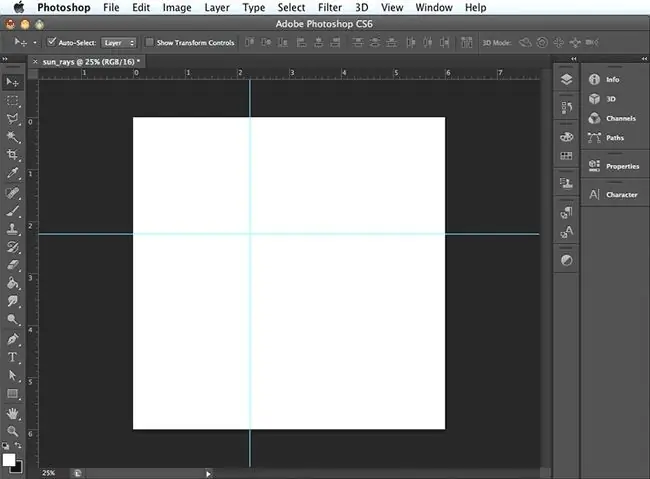
Chọn Xem > Thước. Sau đó, kéo một hướng dẫn từ thước trên cùng và đặt nó xuống cách mép trên của canvas 2 1/4 inch. Kéo một hướng dẫn khác từ thước bên và đặt nó cách mép trái của canvas 2 1/4 inch.
Tạo hình tam giác

Bạn chỉ cần chọn công cụ Đa giác trong bảng công cụ, chỉ ra 3 cho số cạnh trong thanh Tùy chọn ở trên cùng, sau đó nhấp vào khung vẽ và kéo. Nhưng điều đó sẽ làm cho hình tam giác quá đồng đều và chúng ta muốn nó dài hơn rộng hơn. Vì vậy, chúng tôi sẽ làm cho tam giác của chúng tôi theo cách khác.
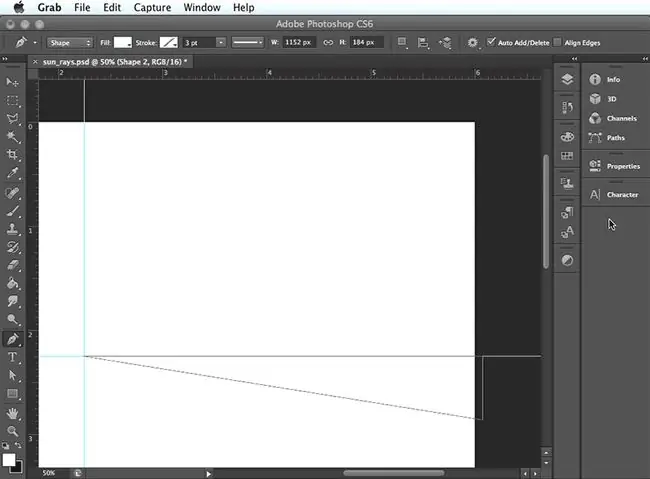
Chọn Xem > Phóng toSau đó chọn công cụ Pentrong bảng Tools, chọn tại điểm mà hai đường dẫn của chúng ta giao nhau, chọn hướng dẫn mà nó mở rộng ra khỏi canvas, chọn một chút bên dưới điểm đó, và chọn lại nơi các đường dẫn giao nhau. Điều này sẽ cho bạn một hình tam giác trông giống như một tia nắng duy nhất.
Thêm màu

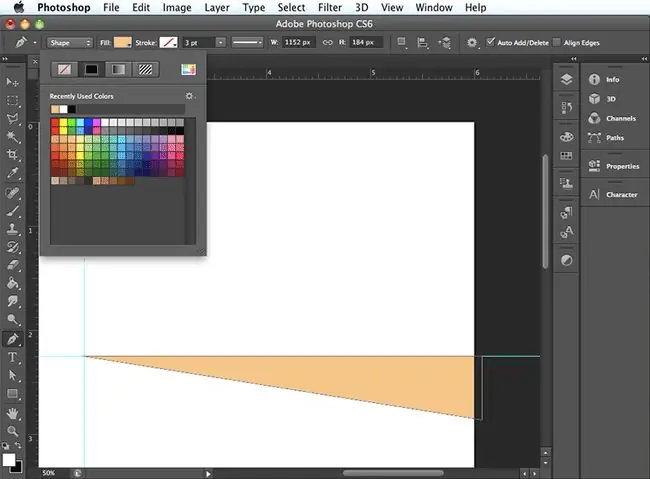
Trong thanh Options, chọn mũi tên nhỏ ở góc hộp Fill, sau đó chọn mẫu màu vàng cam nhạt. Thao tác này sẽ tự động điền vào tam giác với màu đó. Sau đó chọn View > Zoomout.
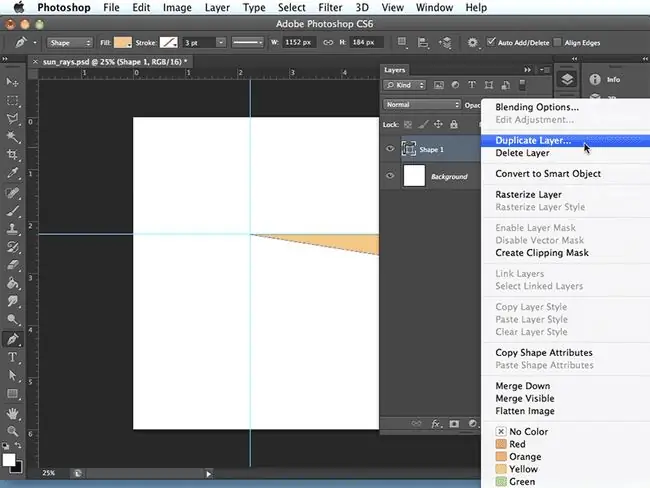
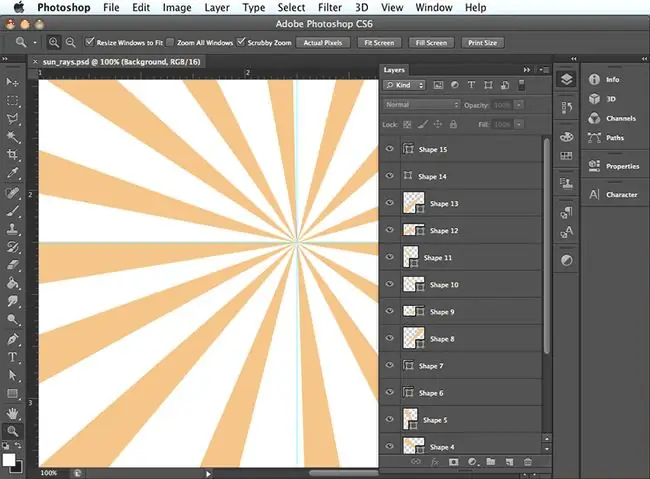
Nhân đôi Layer

Để mở bảng điều khiển Lớp, chọn Window > LớpSau đó nhấp chuột phải vào lớp Hình dạng 1, ở bên phải của lớp đặt tên, và chọn Duplicate LayerMột cửa sổ sẽ xuất hiện cho phép bạn giữ tên mặc định của lớp đã sao chép hoặc đổi tên nó. Nhập, Shape 2 để đổi tên và chọn OK
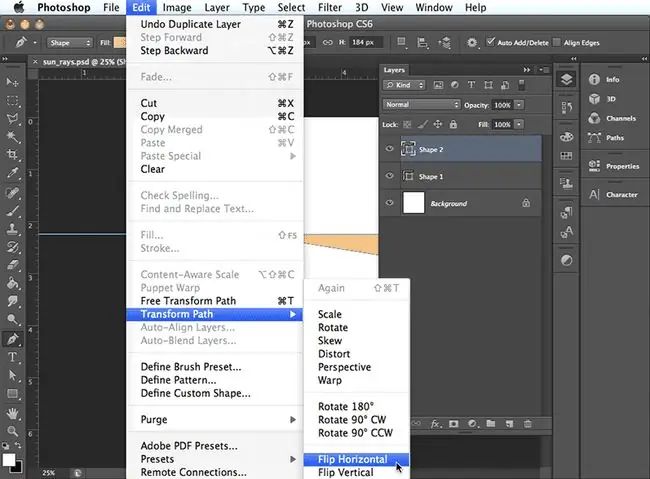
Hình lật

Với Hình dạng 2 được đánh dấu trong bảng Lớp, chọn Chỉnh sửa > Đường dẫn chuyển đổi > Lật ngang.
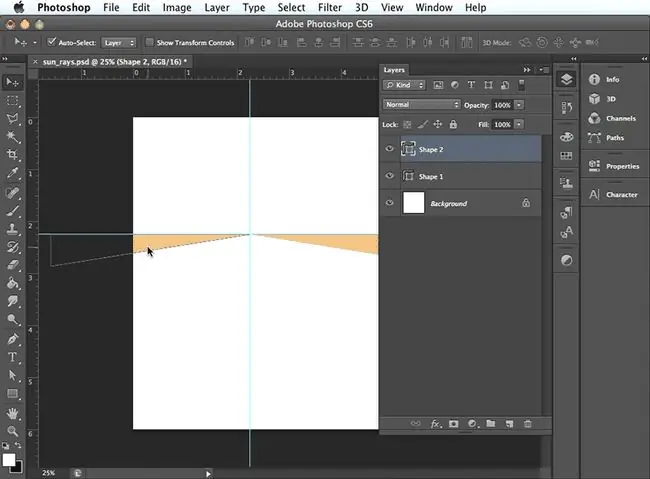
Di chuyển Hình dạng

Chọn công cụ Movetrong bảng điều khiển Tools, sau đó chọn và kéo hình đã lật sang trái cho đến khi nó phản ánh khác theo cách giống như gương.
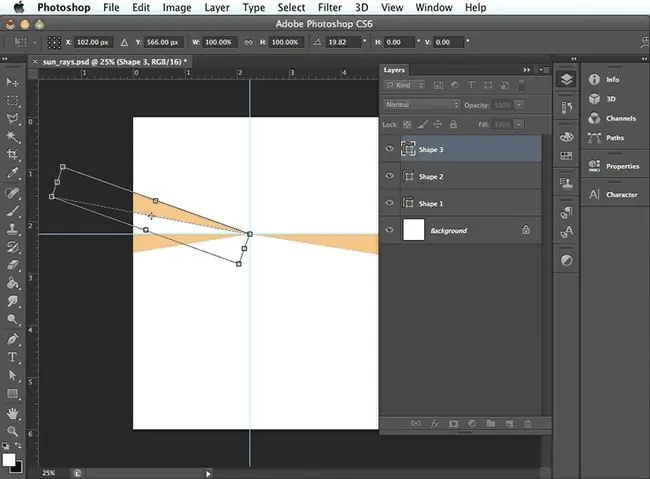
Xoay hình

Theo cách tương tự như trước, nhân đôi một lớp. Đặt tên cho cái này, Shape 3và chọn OKTiếp theo, chọn Edit > Transform Path > RotateChọn và kéo bên ngoài hộp giới hạn để xoay hình dạng, sau đó chọn và kéo bên trong hộp giới hạn để định vị hình dạng. Khi vào vị trí, nhấn quay lại.
Space Apart Shapes

Cũng như trước đó, nhân đôi một lớp và xoay hình dạng, sau đó làm như vậy nhiều lần cho đến khi bạn có đủ hình dạng để lấp đầy canvas bằng các hình tam giác, để lại khoảng trống ở giữa chúng. Vì khoảng cách không nhất thiết phải hoàn hảo, chỉ cần đưa mắt vào vị trí.
Để chắc chắn rằng tất cả các hình tam giác đều ở đúng vị trí của chúng, hãy chọn canvas bằng công cụ Zoom, nơi hai đường dẫn giao nhau. Nếu một hình tam giác không đúng vị trí, hãy chọn và kéo bằng công cụ Move để định vị lại hình dạng. Để thu nhỏ, chọn Xem > Vừa trên màn hình Đóng bảng điều khiển Lớp bằng cách chọn Cửa sổ > Lớp
Biến đổi Hình dạng
Bởi vì một số tia nắng mặt trời không chiếu ra khỏi tấm vải, hãy kéo căng chúng. Để làm như vậy, hãy chọn một hình tam giác quá ngắn, chọn Edit > Free Transform Path, nhấp và kéo cạnh của hộp giới hạn gần với cạnh nhất của khung vẽ cho đến khi nó kéo dài qua cạnh, sau đó nhấn nhậphoặc returnThực hiện việc này cho mỗi tam giác cần kéo dài.
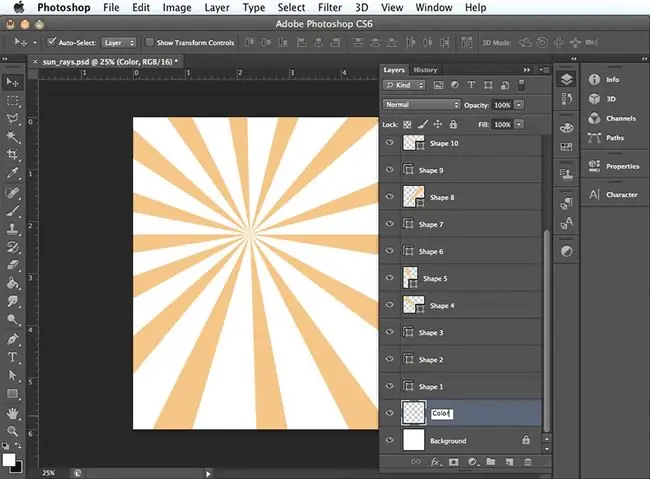
Tạo một Layer mới

Vì bạn không cần hướng dẫn nữa, hãy chọn Xem > Xóa Hướng dẫn.
Bây giờ bạn cần tạo một lớp mới nằm ngay trên lớp Nền trong bảng điều khiển Lớp, vì bất kỳ lớp nào nằm trên lớp khác trong bảng điều khiển Lớp đều nằm trước nó trên canvas và bước tiếp theo sẽ yêu cầu một sự sắp xếp như vậy. Vì vậy, chọn lớp Nềnsau đó trên nút Tạo Lớp Mới, sau đó nhấp đúp vào tên của lớp mới và nhập tên mới, màu
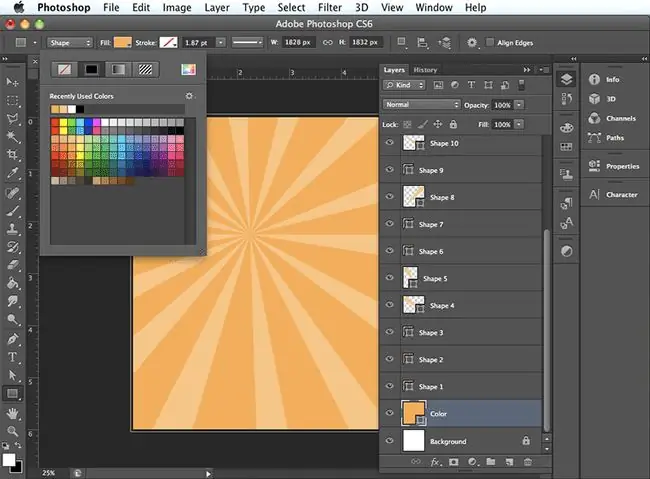
Tạo hình vuông

Bởi vì thiết kế có quá nhiều giá trị tương phản, hãy phủ màu trắng bằng một màu tương tự như màu vàng cam nhạt. Làm như vậy bằng cách vẽ một hình vuông lớn bao phủ toàn bộ khung vẽ, chọn công cụ Rectangletrong bảng điều khiển Tools, sau đó chọn ngay bên ngoài canvas trong góc trên bên trái và kéo đến ngay bên ngoài canvas ở phía dưới bên phải. Trong thanh Options, chọn màu vàng cam nhạt cho phần tô màu, vì nó gần giá trị với màu vàng cam nhạt.
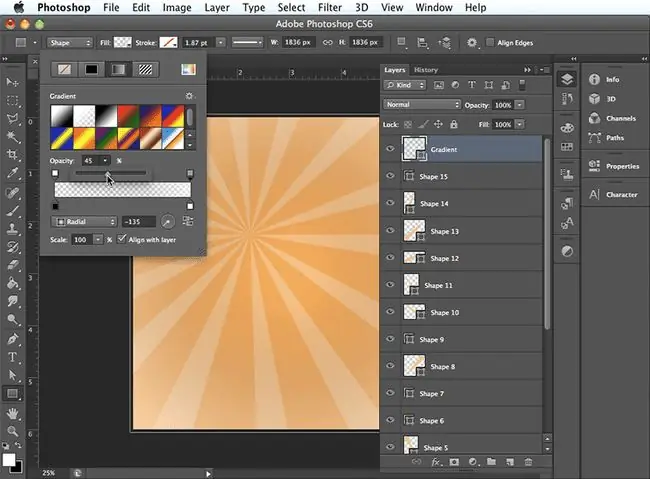
Tạo Gradient

Để tạo một gradient nằm trên mọi thứ khác, bạn cần chọn lớp ở trên cùng trong bảng Lớp, sau đó trên bảng Tạo Nút New Layer. Ngoài ra, nhấp đúp vào tên của lớp sau đó nhập, GradientBây giờ, để tạo gradient, hãy sử dụng công cụ Rectangle để tạo hình vuông chạy ra khỏi các cạnh của canvas và thay đổi màu tô Solid Colorthành tô màu Gradient. Tiếp theo, thay đổi kiểu của gradient thành Radialvà xoay nó đến- 135 độChọn nút Opacity Stop ở ngoài cùng bên trái và thay đổi độ mờ thành 0, điều này sẽ làm cho nó trong suốt. Sau đó, chọn Opacity Stop ở ngoài cùng bên phải và thay đổi độ mờ thành 45, để làm cho nó nửa trong suốt.
Chọn Tập tin > Lưuvà bạn đã hoàn tất. Giờ đây, bạn đã có một hình ảnh sẵn sàng để sử dụng trong bất kỳ dự án nào đòi hỏi tia nắng mặt trời.






