- Tác giả Abigail Brown [email protected].
- Public 2023-12-17 07:05.
- Sửa đổi lần cuối 2025-01-24 12:29.
Điều cần biết
- Size: Đặt hai phần tử giống nhau bên cạnh nhau, nhưng làm cho một phần tử lớn hơn phần tử kia. Cái lớn hơn thu hút sự chú ý.
- Giá trị: Sử dụng các giá trị sáng và tối của cùng một màu. Các giá trị càng xa nhau, độ tương phản càng nhiều.
- Màu: Hai màu tương phản thu hút sự chú ý đến yếu tố nổi bật.
Bài viết này giải thích một số cách sử dụng độ tương phản để cải thiện thiết kế đồ họa.
Bottom Line
Tương phản là một nguyên tắc thiết kế xảy ra khi hai yếu tố hình ảnh khác nhau đáng kể. Sự khác biệt càng lớn thì độ tương phản càng lớn. Sự tương phản truyền tải thông điệp của bạn bằng cách nhấn mạnh những gì quan trọng và hướng mắt người đọc, hỗ trợ khả năng đọc bằng cách làm cho tiêu đề phần nổi bật và thu hút sự chú ý của người đọc bằng cách thêm sự quan tâm vào trang. Bạn có thể tạo độ tương phản về kích thước, giá trị, màu sắc, loại và các yếu tố khác.
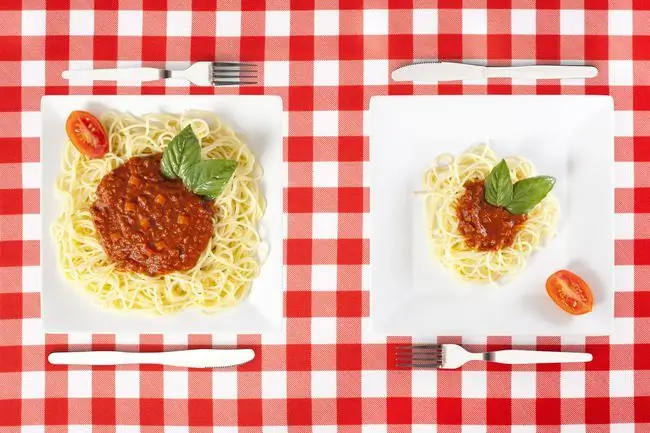
Kích thước
Đặt hai yếu tố cạnh nhau giống nhau về mọi mặt ngoại trừ kích thước là một cách để tạo ra sự tương phản về kích thước. Nó có thể là hình ảnh lớn và nhỏ hoặc kiểu chữ lớn và nhỏ chẳng hạn. Để lại nhiều khoảng trắng xung quanh một vật thể nhỏ là một cách khác để tương phản kích thước.

Trước tiên, người đọc sẽ bị thu hút vào các mục lớn hơn, vì vậy hãy phóng to các đối tượng bạn muốn nhấn mạnh.
Giá trị
Độ đậm hoặc nhạt tương đối của hai yếu tố có thể tạo ra sự tương phản về giá trị. Cho dù với sắc thái xám hay sắc thái và sắc thái của một màu, các giá trị càng xa nhau thì độ tương phản càng lớn.

Bạn có thể sử dụng nhiều hơn một yếu tố tương phản với nhau. Ví dụ: văn bản lớn, màu trắng trên nền đen, tiếp theo là văn bản màu xám trên cùng một nền kết hợp giá trị và kích thước.
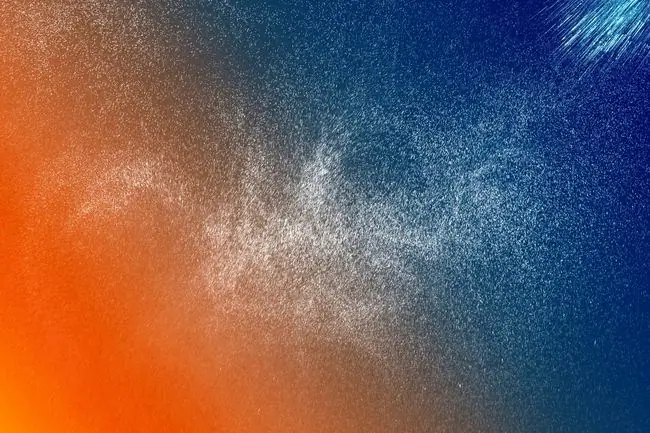
Màu
Sử dụng màu sắc hài hòa, bổ sung và đối lập để tạo ra sự tương phản. Khi bạn tương phản màu sắc, hãy cẩn thận với giá trị. Màu sắc hài hòa (các màu liền kề nhau trên bánh xe màu) có thể bị trôi nếu không có đủ sự khác biệt về giá trị giữa chúng.

Cân nhắc hiệu ứng đối với người xem khi xác định các cặp màu tương phản. Ví dụ: màu đỏ tươi và màu xanh lam sáng tương phản nhưng có thể gây mỏi mắt khi xem cùng nhau.
Loại
Sử dụng kích thước, giá trị và màu sắc để tạo ra các cách xử lý kiểu chữ tương phản. Làm cho một số từ nổi bật hơn bằng cách sử dụng một trong các hành động sau:
- Thêm chữ đậm hoặc chữ nghiêng.
- Trộn loại lớn với loại nhỏ.
- Kết hợp serif với kiểu sans serif (không có chân).
- Đặt các phần văn bản bằng các màu tương phản hoặc các giá trị khác nhau.
- Thay đổi căn chỉnh hoặc giãn cách kiểu.
- Sử dụng các kiểu chữ bổ sung nhưng khác nhau.

Sử dụng kiểu chữ một cách chiến lược trong thiết kế của bạn là một nghệ thuật. Tìm hiểu các nguyên tắc kết hợp các kiểu chữ, chẳng hạn như giới hạn số kiểu ở hai hoặc ba.
Các yếu tố tương phản khác
Các yếu tố khác tạo ra sự tương phản bao gồm kết cấu, hình dạng, căn chỉnh, hướng và chuyển động. Điều quan trọng là sử dụng một sự khác biệt đáng kể. Thay đổi kích thước phông chữ mà hầu như không đáng chú ý hoặc màu sắc quá gần giá trị có thể là một sai lầm thay vì cố gắng tạo ra sự nhấn mạnh hoặc sự quan tâm.

Sử dụng trí tưởng tượng của bạn để tìm ra những cách bổ sung để sử dụng độ tương phản. Ví dụ:
- Để bù đắp các cột văn bản cao và hẹp, bao gồm các ảnh rộng hoặc có hình dạng bất thường.
- Trong một loạt hình ảnh tĩnh, hãy thêm một hình ảnh hiển thị chuyển động.
- Làm cho một phần tử của ảnh đen trắng nổi lên bằng cách thêm màu vào đó.
Tương phản có thể bị quá đà. Nếu mọi thứ tương phản cao với mọi thứ khác, bạn sẽ kết thúc với các yếu tố cạnh tranh, gây nhầm lẫn, thay vì giúp ích cho người đọc. Vì vậy, hãy cẩn thận về cách bạn sử dụng độ tương phản.






